

今回は、画像を使わずにHTMLとCSSだけで作るで吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。
以下で紹介する吹き出しデザインは(円形のものを除き)、文字が右端まで達すると、 次の行へ折り返すようなレスポンシブ対応になっています。
 この記事の目次
この記事の目次
広告用スペース
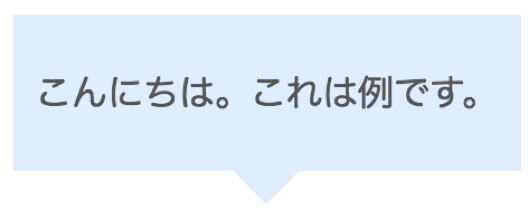
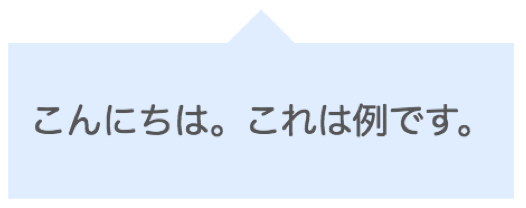
最もシンプルな形です。三角形の位置を上下左右に配置したサンプルをそれぞれ紹介します。 コードを見てもらうと「#e9edff」と書かれた部分が2カ所あると思いますが、これが背景色を 指定するコードです。お好みで変えて頂ければと思います。 ちなみに下から伸びる三角形は 疑似要素(before)で表現しています。興味のある方は下の記事に目を通してみてください。

HTML
<div class="balloon1">
<p>こんにちは。これは例です。</p>
</div>
CSS
.balloon1 {
position: relative;
display: inline-block;
margin: 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
.balloon1:before {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #e0edff;
}
.balloon1 p {
margin: 0;
padding: 0;
}

HTML
<div class="balloon1">
<p>こんにちは。これは例です。</p>
</div>
CSS
.balloon1 {
position: relative;
display: inline-block;
margin: 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
.balloon1:before {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #e0edff;
}
.balloon1 p {
margin: 0;
padding: 0;
}